Resolução de problemas: O código HTML ou o código personalizado não são corretamente visualizados
Se estiver com problemas para adicionar HTML ou código personalizado à sua página do Websites + Marketing, verifique a lista abaixo para obter as soluções possíveis.
Adicione o Google Analytics, o Facebook Pixel, a Meta Tag do Facebook, a Meta Tag do Pinterest e o Google AdSense diretamente ao seu site nas Definições , sem necessitar de uma secção de código personalizado. Certifique-se de que permite que os visitantes do site na web definam preferências de cookies e de monitorização , pois é a lei.
Nota: a incorporação de código pode afetar o funcionamento de todo o seu site, por isso, utilize-o apenas se se sentir confortável em codificar manualmente ou se tiver um código específico de outro site.
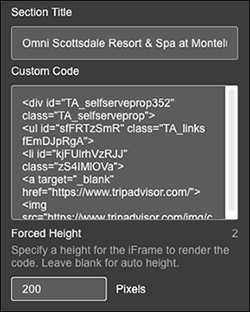
Digamos que temos algum código de amostra:
Diretrizes e limitações do código
- Utilize HTTPS em vez de HTTP. (Não existe garantia de assistência para HTTP.)
- Utilize a versão mais recente do seu navegador da internet. Para uma melhor experiência, utilize o Chrome. No Internet Explorer, no Microsoft Edge e no Opera Mini, a pré-visualização em HTML falha, muitas vezes, quando a incorporação é alterada. Se tal acontecer, atualize a página para ver as suas alterações ou mude de navegador.
- Se o seu widget não for visualizado, defina a altura para um valor mais elevado, por ex., 40 píxeis.
- Para conteúdos incorporados cuja altura é alterada quando o utilizador interage, recomendamos que force a altura para um valor compatível com essas alterações.
- Ao incorporar uma ligação, defina o seu atributo de destino para
"_blank"para que a ligação seja aberta num novo separador ou janela. - Ao incorporar texto simples ou uma URL, codifique-os em tags de HTML.
- A capacidade de reação do widget em HTML depende do código que está a ser incorporado. Uma vez que a incorporação está a ocorrer no interior de uma iframe, o widget pode não ter capacidade de reação — mesmo que o conteúdo original tenha essa capacidade.
- Colocar um snippet do Google AdSense dentro de um iframe viola a política do Google e não é compatível. Em vez disso, consulteAdicionar o Google AdSense ao meu sítio da internet .
Nota: embora tenhamos prazer em explicar como a secção HTML funciona, não podemos resolver problemas com qualquer código de terceiros que possa adicionar a ela.